Deine Website barrierefrei: Das ist mehr als nur eine Pflicht
Deine Website barrierefrei zu machen, solltest Du nicht vernachlässigen, denn Barrierefreiheit im Internet ist heutzutage keine Option mehr, sondern eine Notwendigkeit. Es geht nicht nur darum, den rechtlichen Anforderungen gerecht zu werden, sondern vor allem darum, das Internet für alle Menschen zugänglich zu machen – unabhängig von körperlichen, sensorischen oder kognitiven Einschränkungen. Stell Dir vor, Du könntest eine Webseite nur schwer bedienen, weil sie nicht für Dein Navigationsgerät oder Deine Bedürfnisse ausgelegt ist. Genau diese Hürde kannst Du mit barrierefreien Anpassungen aus dem Weg räumen.
Und lässt Dich zugleich von der Konkurrenz abheben, bzw. erweitert gleichzeitig Deinen Kunden-/Benutzerstamm.
Was bedeutet Barrierefreiheit auf Webseiten?
Barrierefreiheit auf Webseiten bedeutet, dass diese von allen Menschen gleichermaßen genutzt werden können, unabhängig von eventuellen Einschränkungen. Das umfasst sowohl Menschen mit Behinderungen als auch ältere Menschen, die möglicherweise mit Einschränkungen des Sehvermögens, des Hörvermögens oder der Feinmotorik zu kämpfen haben. Diese Vielfalt an Bedürfnissen berücksichtigt man, indem man Webseiten so gestaltet, dass sie möglichst einfach und verständlich sind. Dazu zählen die richtige Farbwahl für kontrastreiche Texte, die Möglichkeit, mit der Tastatur zu navigieren, und die Bereitstellung von Alternativtexten für Bilder.
Barrierefreiheit und SEO: Win-win für Nutzer und Suchmaschinen
Barrierefreiheit und Suchmaschinenoptimierung (SEO) gehen oft Hand in Hand, da viele barrierefreie Maßnahmen gleichzeitig die Sichtbarkeit Deiner Webseite in Suchmaschinen verbessern. Suchmaschinen-Crawler funktionieren in gewisser Weise ähnlich wie Screenreader, da sie den Inhalt einer Webseite „lesen“ und strukturieren müssen, ohne auf das visuelle Layout zurückgreifen zu können. Wenn Du also klare HTML-Strukturen, semantische Elemente wie Überschriften (<h1>, <h2> usw.), und beschreibende Alt-Texte für Bilder verwendest, hilfst Du sowohl Menschen mit Behinderungen als auch den Crawlern dabei, den Inhalt Deiner Seite besser zu verstehen.
Ein weiterer wichtiger Punkt ist die Ladegeschwindigkeit Deiner Webseite, die sowohl für Barrierefreiheit als auch für SEO eine Rolle spielt. Webseiten, die schnell laden und leicht zu navigieren sind, werden von allen Nutzern, insbesondere aber von Nutzern mit eingeschränkten technischen Möglichkeiten, als zugänglicher empfunden. Zudem bevorzugen Suchmaschinen Seiten mit kurzer Ladezeit. Eine barrierefreie Webseite unterstützt also eine bessere Nutzererfahrung und steigert die Wahrscheinlichkeit, dass Deine Seite in den Suchergebnissen weiter oben angezeigt wird.
Bereit, Dein Projekt sichtbar zu machen?
Wir gestalten Werbung, die wirkt – von Konzept bis Umsetzung. Frage jetzt Dein individuelles Angebot an und bringe Dein Unternehmen nach vorne.
Hier unverbindlich anfragen ➜Das Barrierefreiheitsstärkungsgesetz und BITV 2.0: Barrierefreiheit wird zur Pflicht
Mit dem Barrierefreiheitsstärkungsgesetz (BFSG) und der BITV 2.0 (Barrierefreie Informationstechnik-Verordnung) wird die Verpflichtung, barrierefreie Websites bereit zu stellen, ab dem 28. Juni 2025 gesetzlich verankert. Diese Richtlinien definieren, wie digitale Inhalte wahrnehmbar, bedienbar, verständlich und robust gestaltet werden müssen. Unternehmen und Betreiber von Web Shops und Internetseiten müssen dann dafür sorgen, dass ihre digitalen Angebote auch für Menschen mit Behinderung problemlos nutzbar sind. Ziel dieser Richtlinie ist es, Barrieren im digitalen Raum abzubauen und so allen Menschen einen uneingeschränkten Zugang zu Inhalten, Anwendungen und Diensten im Netz zu ermöglichen.
Um die Anforderungen zu erfüllen, müssen Webseiten und Anwendungen auf Grundlage der Web Content Accessibility Guidelines (WCAG) gestaltet werden, die detaillierte Kriterien zur Barrierefreiheit festlegen. Dazu gehört, regelmäßig die eigene Umsetzung und Gestaltung zu testen, um sicherzustellen, dass die Seite den rechtlichen Standards entspricht. Das Ziel ist eine barrierefreie Website, die sich an die Bedürfnisse von Nutzern mit unterschiedlichen Einschränkungen anpasst und somit die digitale Teilhabe fördert. Mit dieser neuen Gesetzgebung müssen Unternehmen also frühzeitig sicherstellen, dass ihre Webseiten, Webshops und andere digitale Inhalte den Anforderungen des BITV 2.0 gerecht werden – und so die Inklusion im digitalen Raum vorantreiben.
Das neue Gesetz zur Barrierefreiheit gilt nicht für alle Unternehmen: Kleine Unternehmen mit weniger als 10 Mitarbeitern und einem Jahresumsatz oder einer Jahresbilanzsumme von weniger als 2 Millionen Euro sind von den gesetzlichen Anforderungen ausgenommen. Dennoch lohnt sich die Umsetzung einer barrierefreien Webseite aus SEO-technischer Sicht auch für diese kleineren Betriebe. Barrierefreie Webseiten sind in der Regel besser strukturiert, benutzerfreundlicher und damit für Suchmaschinen leichter zu „lesen“. Dadurch verbessert sich die Sichtbarkeit in den Suchergebnissen, was gerade für kleinere Unternehmen ein entscheidender Vorteil sein kann, um eine breitere Zielgruppe zu erreichen und das Nutzererlebnis zu optimieren.
Wer muss das BFSG umsetzen? – Die wichtigsten Kriterien
Das BFSG betrifft Unternehmen, die entweder mehr als 9 Mitarbeiter haben oder einen Jahresumsatz bzw. eine Bilanzsumme von über 2 Millionen Euro erzielen und Dienstleistungen für Verbraucher anbieten. Insbesondere betrifft das Online-Shops, Buchungsportale, Formularseiten und andere interaktive digitale Angebote. Wenn Du also eine Webseite betreibst, die Verbraucher anspricht oder Online-Transaktionen ermöglicht, musst Du dafür sorgen, dass sie den Barrierefreiheitsanforderungen des BFSG entspricht.
Kleinere Unternehmen, die weniger als 10 Mitarbeiter haben und einen Jahresumsatz von weniger als 2 Millionen Euro erwirtschaften, sind von den gesetzlichen Anforderungen grundsätzlich ausgenommen. Aber auch sie sollten erwägen, Barrierefreiheit umzusetzen, da barrierefreie Webseiten nicht nur rechtlich sinnvoll sind, sondern auch die SEO-Performance und Benutzerfreundlichkeit ihrer Seiten verbessern können.
Die konkreten Anforderungen – Was Du umsetzen musst
Die Anforderungen des BFSG sind nicht immer einfach zu verstehen, daher wird oft auf die WCAG 2.1 verwiesen. Diese Gliederung in die Kategorien Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit bildet die Grundlage für die Umsetzung von Barrierefreiheit auf Webseiten.
Wahrnehmbarkeit: Inhalte sichtbar und zugänglich machen
Zu den wichtigsten Maßnahmen in dieser Kategorie gehören die Alternativtexte für Bilder (WCAG 1.1.1), die sicherstellen, dass sehbehinderte Nutzer auch den Inhalt von Bildern verstehen können. Weiterhin ist ein ausreichender Farbkontrast (WCAG 1.4.3) erforderlich, um sicherzustellen, dass Texte auf der Seite gut lesbar sind. Auch die Anpassung der Inhalte bei Vergrößerung auf 200 % (WCAG 1.4.4) spielt eine wichtige Rolle, damit auch Menschen mit Sehbehinderungen die Inhalte problemlos lesen können.
Bedienbarkeit: Die Seite muss auch mit der Tastatur funktionieren
Ein essentieller Bestandteil der Barrierefreiheit ist die Tastaturnavigation (WCAG 2.1.1). Du musst sicherstellen, dass alle interaktiven Elemente, wie Links, Formulare oder Buttons, problemlos mit der Tastatur bedient werden können. Das bedeutet, dass jeder Bereich der Seite mit der Tab-Taste oder anderen Tastenkombinationen erreicht werden muss. Die Fokus-Indikatoren (WCAG 2.4.7) müssen visuell hervorgehoben werden, damit Nutzer mit motorischen Einschränkungen wissen, wo sie sich auf der Seite befinden. Es ist wichtig, dass der Fokus auch dann sichtbar bleibt, wenn die Navigation per Tastatur erfolgt, nicht aber bei der Maussteuerung.
Verständlichkeit: Die Inhalte müssen klar und nachvollziehbar sein
Barrierefreiheit bedeutet nicht nur, dass eine Seite technisch zugänglich ist, sondern auch, dass die Inhalte für alle verständlich sind. Eine wichtige Maßnahme ist die Verwendung von eindeutigen Linktexten (WCAG 2.4.4), sodass Nutzer genau wissen, wohin ein Link führt, ohne auf den Kontext angewiesen zu sein. Ebenso müssen Fehlermeldungen in Formularen verständlich und hilfreich sein (WCAG 3.3.1), damit Nutzer wissen, was sie korrigieren müssen. Ein weiteres wichtiges Kriterium ist die einheitliche Navigation auf der gesamten Website, sodass Nutzer jederzeit wissen, wie sie sich auf der Seite bewegen (WCAG 3.2.3).
Robustheit: Die Seite muss mit assistiven Technologien kompatibel sein
Die Kompatibilität mit Screenreadern und assistiven Technologien ist ein weiteres zentrales Element der Barrierefreiheit. Dein HTML-Code muss sauber und valide sein, damit Technologien wie Screenreader die Inhalte korrekt vorlesen können (WCAG 4.1.2). Hierzu zählt auch, dass interaktive Elemente wie Buttons und Formulare korrekt benannt sind, sodass sie für assistive Technologien erkennbar sind.
Unzufrieden mit der Performance Deiner Website?
Buche noch heute Deinen individuellen Websitecheck?
Wie kann ich testen, ob meine Webseite barrierfrei ist?
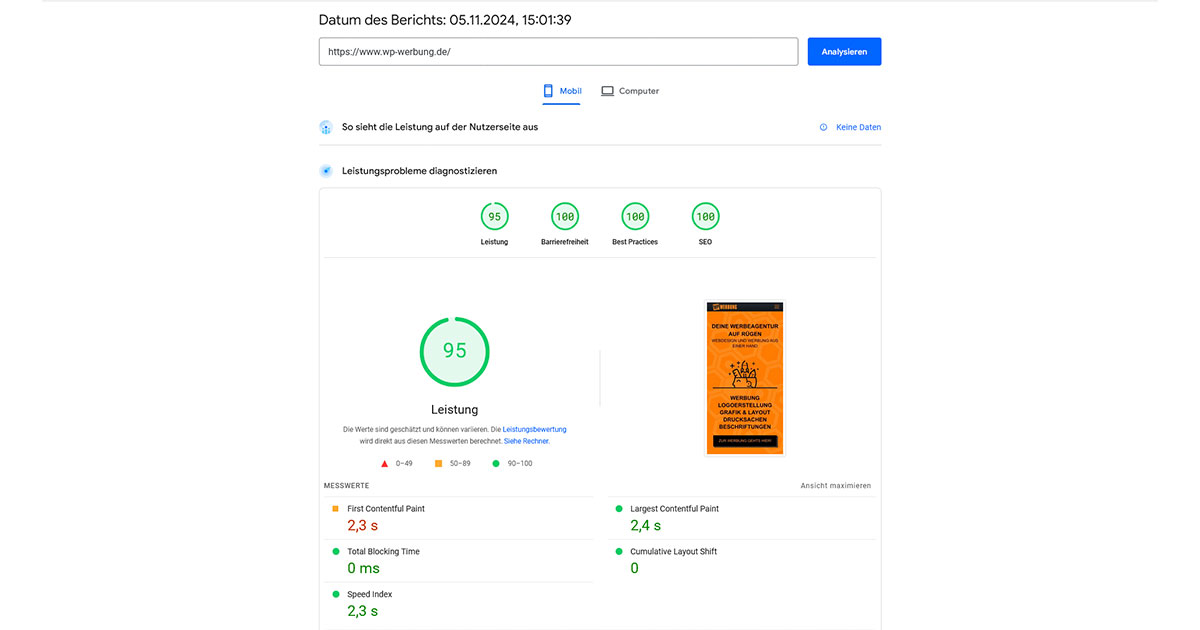
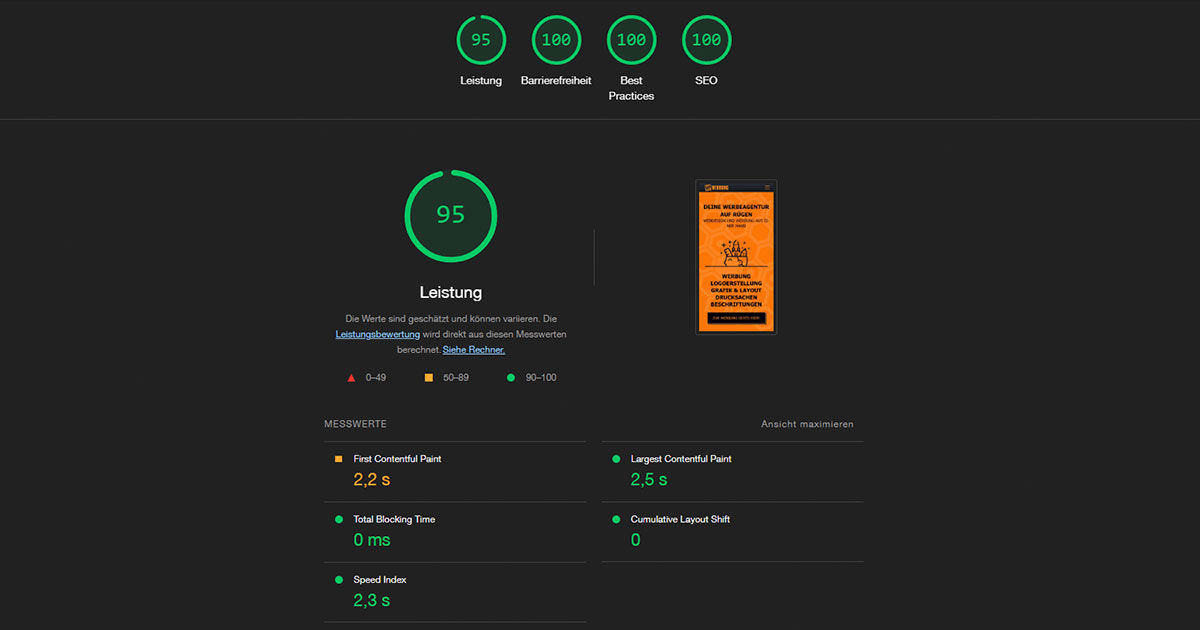
Um zu prüfen, ob Deine Webseite barrierefrei gestaltet ist, gibt es einige praktische Tools und Methoden, die Dir dabei helfen können. Ein guter erster Schritt ist die Nutzung von Google Page Speed Insights. Dieses Tool analysiert nicht nur die Geschwindigkeit Deiner Seite, sondern liefert auch wertvolle Hinweise zur Nutzerfreundlichkeit und Barrierefreiheit, zum Beispiel in Bezug auf Lesbarkeit und Ladezeiten.
Die Webentwickler-Tools unter Chrome bieten mit dem Lighthouse-Test im Grunde das gleiche Tool wie den hauseigenen Page Speed Test, um Deine Seite gezielt auf Barrierefreiheitskriterien hin zu überprüfen. Lighthouse erstellt ebenso einen detaillierten Bericht, der Dir aufzeigt, welche Bereiche Deiner Webseite noch verbessert werden können – von Kontrasten bis hin zur Strukturierung der Inhalte usw.
Wie es funktioniert? Öffne Deine Website mit Chrome, drücke F12, gehe oben auf „Lighthouse“ und „Seitenaufbau analysieren“. Fertig.
Beide Tools bieten aber nicht hunderprozentige Ergebnisse, aber sind ein guter Anfang. Eventuell zieht ja die Industrie nach und stellt Tools bereit, die Deine gesamte Webseite auf Barrierefreiheit durchleuchten. Das werde ich gerne an dieser Stelle ergänzen, sobald es so ein Tool gibt. Eventuell gibt es das ja auch schon? Dann schreibt es mir gerne in die Kommentare.
Zusätzlich kannst Du einen einfachen Selbsttest mit der Tabulatortaste durchführen. Navigiere nur mit der Tab-Taste durch Deine Seite und achte darauf, ob alle interaktiven Elemente wie Links und Buttons gut sichtbar hervorgehoben sind und die Reihenfolge der Navigation intuitiv ist. Dieser Selbsttest hilft Dir, die Erfahrung von Tastaturnutzern – etwa Menschen mit motorischen Einschränkungen – besser zu verstehen und sicherzustellen, dass Deine Webseite auch ohne Maus gut bedienbar ist.
Tastaturfreundliche Navigation als Schlüssel zur Barrierefreiheit
Ein wichtiger Bestandteil einer barrierefreien Webseite ist die Möglichkeit, die Seite ausschließlich mit der Tastatur zu bedienen. Viele Nutzer verlassen sich auf die Tab-Taste, um durch Links, Buttons und Formularelemente zu navigieren. Der Fokus-Indikator (oft als „:focus“ in CSS definiert) zeigt dabei an, welches Element gerade aktiv ist. Dieser Rahmen ist für Tastaturbenutzer essenziell, um zu wissen, wo sie sich gerade befinden. Jedoch sieht der Standard-Fokusrahmen in vielen Browsern optisch nicht besonders ansprechend aus, weshalb er häufig entfernt oder verändert wird. Es ist aber wichtig, dass der Fokus für Tastaturbenutzer sichtbar bleibt – hier kannst Du also ein bisschen Feintuning betreiben.
Sichtbarkeit für Tastaturnutzer, aber nicht für Maus-Klicks
Eine häufige Herausforderung besteht darin, den Fokus-Rahmen nur dann anzuzeigen, wenn die Navigation mit der Tastatur erfolgt, und nicht, wenn per Maus geklickt wird. Wenn Du den Fokus-Rahmen bei Mausnutzung komplett deaktivierst, bleibt die Seite übersichtlicher für User, die den Bildschirm mit der Maus bedienen. Gleichzeitig bietest Du den Tastaturnutzern weiterhin eine gute Orientierung.
Mit ein wenig HTML und CSS kannst Du eine einfache Lösung implementieren, die den Fokus anzeigt, wenn per Tastatur navigiert wird, aber ausblendet, sobald jemand mit der Maus klickt. So stellst Du sicher, dass Tastaturnutzer den Überblick behalten, ohne dass der Fokusrahmen für alle anderen störend ist.
Hier ist ein Beispiel für den Code, den Du verwenden kannst, um den Fokusrahmen nur bei Tastaturnavigation sichtbar zu machen und der auf unseren WordPress-Seiten hervorragend funktioniert (einzufügen ins Custom-CSS im Customizer oder in die styles.css im Child-Theme):
:is(a, button, input, textarea, summary) {
--outline-size: max(2px, 0.08em);
--outline-style: solid;
--outline-color: rgba(0, 0, 0, 0.5);
}
:is(a, button, input, textarea, summary):focus {
outline: var(--outline-size) var(--outline-style) var(--outline-color);
outline-offset: var(--outline-offset, var(--outline-size));
}
:is(a, button, input, textarea, summary):focus-visible {
outline: var(--outline-size) var(--outline-style) var(--outline-color);
outline-offset: var(--outline-offset, var(--outline-size));
}
:is(a, button, input, textarea, summary):focus:not(:focus-visible) {
outline: none;
}
Quelle: CSS-Tricks und Codepen.io
Fazit: Kleine Anpassungen mit großer Wirkung
Wie Du siehst, sind es oft nur kleine Anpassungen im Code, die eine Webseite deutlich zugänglicher machen können. Die Tastaturnavigation für Deine Seite zu optimieren, ist ein guter Anfang. So hilfst Du nicht nur Menschen mit Behinderungen, sondern sorgst auch für ein inklusiveres und nutzerfreundlicheres Internet.
Bereit, Dein Projekt sichtbar zu machen?
Wir gestalten Werbung, die wirkt – von Konzept bis Umsetzung. Frage jetzt Dein individuelles Angebot an und bringe Dein Unternehmen nach vorne.
Hier unverbindlich anfragen ➜